This article is the eighteenth edition of the Advent of Patterns series. In this series, running from December 1st to December 24th 2024, I will document one design or programming pattern I have noticed recently. Read more about this series.
Timelines let you scroll through the history of a document or piece of digital material. Timelines allow users to seek to exactly the point in the history of a piece of data. They can also be used to help someone better understand how a document has evolved over time.
A common use of timelines is to traverse through videos or audio. For example, you can use the YouTube timeline to scroll to a particular point in a video:

With this feature, I can go to exactly the point in the video that I want.
When you hover over part of the video timeline, YouTube shows a preview of the frame that corresponds to the point you are hovering over. This allows you to preview the point that you are looking at, giving essential context that can be used to determine whether the point is relevant to the part of the video to which you want to seek. For example, you can use this feature to find the point when a particular part of a tutorial starts, or when there is a cut to a new scene.
YouTube’s timeline feature involves visual previews which are relevant because videos are an inherently visual material. Podcast listening tools, in contrast, have a timeline but no preview since there is no visual data to share:

Podcast tools often have arrows that let you seek to 15 or 30 seconds in the past or ahead of the current listening time. This is useful for skipping scenes or going back to re-listen to something that you want to replay.
In the case of both YouTube and many podcast applications, the state of the timeline is conveyed in two ways: visually, with colour or an icon used to indicate the position the user is at in the timeline, and in text, with a label that indicates how far the user is through the medium. For example, in the YouTube screenshot earlier the preview said I was 0:47s into a 3:04s video. This is more tangible than the red bar used to indicate progress – it’s something I can write down to remember where I was, unlike the red progress bar.
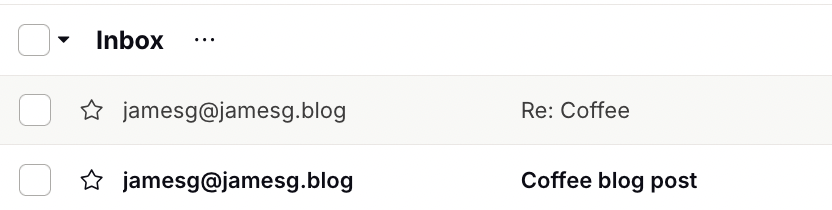
Etherpad, a note-taking tool, has a feature that lets you view a timeline of a document. This feature lets you see how a document has evolved over time, with different colours used to indicate the contributors to the document. Here is an example of the feature in use:
Above, the document goes through saved snapshots that are taken as the user types in words. We can use the timeline to see the evolution of the document. While I haven’t used this feature to solve a particular problem, I love being able to scroll back and forward to see how different parts of a document have evolved. You can either “play” the whole document history through, or you can scroll and watch changes at specific points in the document.
Austin Henley has done some exploration into the topic of timelines. He has written about the value of a feature that lets you see additions to a document in a timeline format, and how timelines could be used to help developers scroll through file histories. The latter would be an excellent tool to have in a development environment, where it is common to undo and redo through history to see how a file looked at a given time.
This all has me thinking about the temporal dimension of data. Digital documents are the results of changes made over time – sometimes, all changes are made in one sitting, such as may be the case for a note; in other cases, changes are made over long periods of time, such as is the case with wiki pages. Being able to scroll through the history of a document feels more intuitive than navigating to different panels to see changes.
I am curious: in what places have you seen timeline patterns used? Where could timelines and the ability to scroll through data versions be applied?
- Raphtory, a temporal graph analytics library in Python.