This article is the twenty-first edition of the Advent of Patterns series. In this series, running from December 1st to December 24th 2024, I will document one design or programming pattern I have noticed recently. Read more about this series.
Some parts of websites continue to stay on screen as you scroll to different parts of a page.
For example, the IndieWeb wiki shows the title of a page you are viewing at the top of the page and the table of contents on the right side. This information persists as you scroll through the page:

This is useful because the title and table of contents are useful to the user no matter where they are on the page: the title provides context on the page the user is reading (which may be especially useful if a user is jumping between tabs, as may be the case when referring to a wiki); the table of contents is for on-page navigation and may be needed at any time.
Documentation sites commonly use this pattern, too. Tables of contents regularly stick to the side of the page. Sometimes, navigation sticks to the side of the page too. With persistent tables of contents and navigation, a documentation site can offer the reader:
- What page they are viewing (from the title).
- The context of the page they are viewing (what section it appears in in the navigation structure).
- The content of the page they are viewing (the main body text).
- On-page links to sections in the document (from the table of contents).
The navigation and table of contents, as aforementioned, are valuable no matter where the user is on the page. For instance, I may be reading one documentation page and realise that I need something else. If the sidebar is sticky, I can easily find my place and skim to find the document that may be more relevant to my query.
Here is an example of GitHub’s documentation, where the navigation and table of contents are persistent:

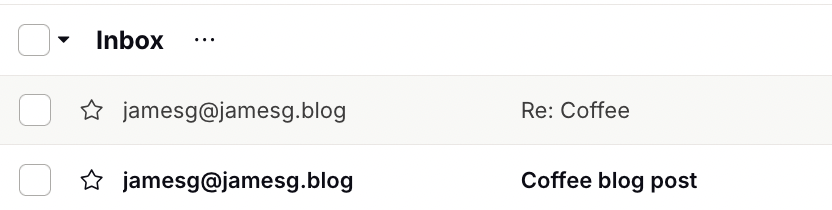
My web reader, Artemis, groups posts by date. The date appears above the first post published on a given date. This would mean that as you scroll, the date would disappear. To prevent confusion and to ensure the user always knows when a post was published, the reader makes the date sticky. This means the date of publication of a post is always on screen above an article.
Here is what the pattern looks like:
Dominik’s blogroll uses sticky labels that correspond to the category of different blogs in his blogroll. This allows the user to maintain the context of how a blog is categorised as they scroll without having to remember the last label as they scroll.

In what other places does persistent information on scroll show up?